Google Map in Google Sheets
Google Apps Script

Key highlights
- Analyze arbitrary number of addresses
- Collect address metadata
- Convert addresses to lat/long data
- Display addresses as map markers
- Full-screen map view
Summary
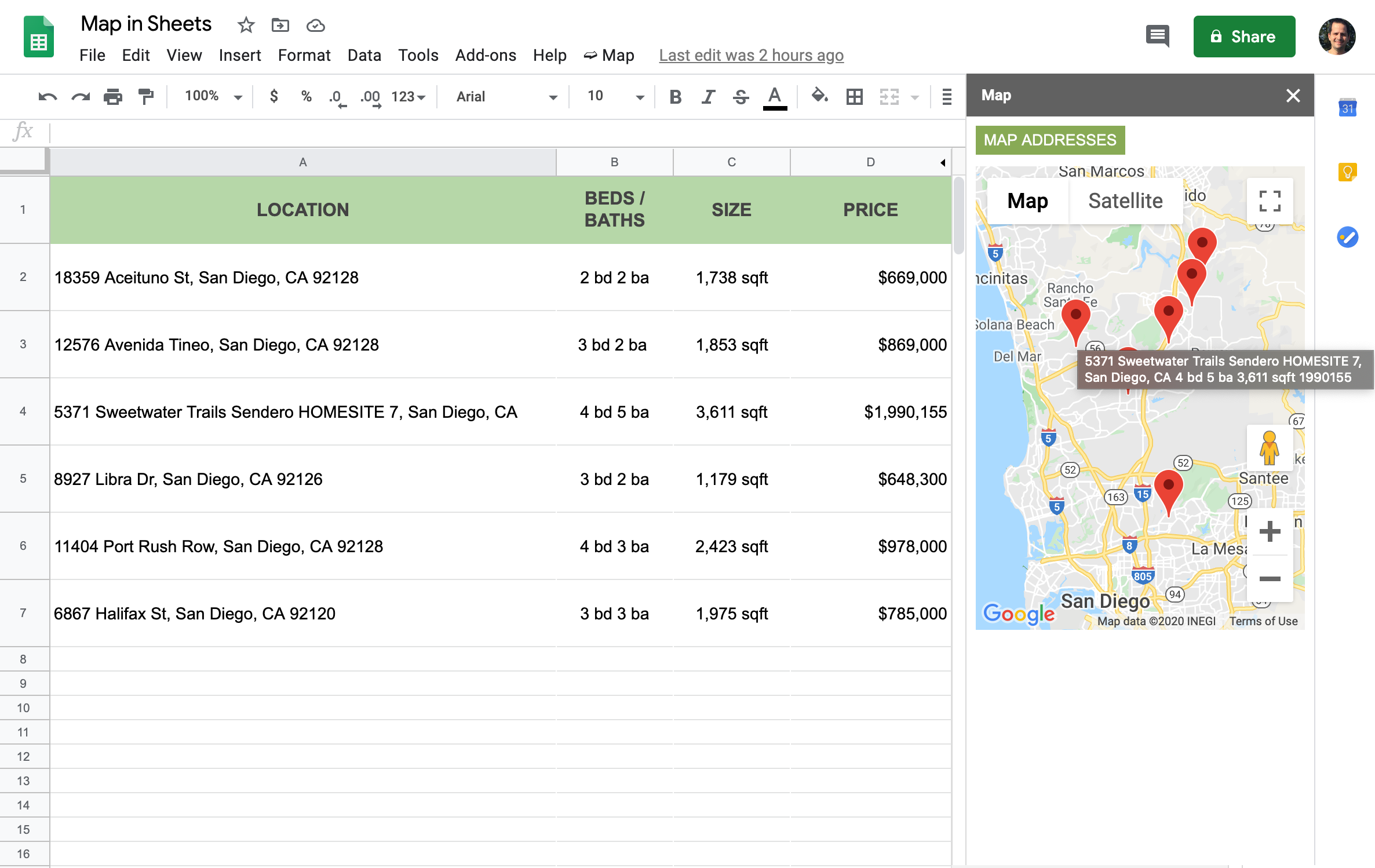
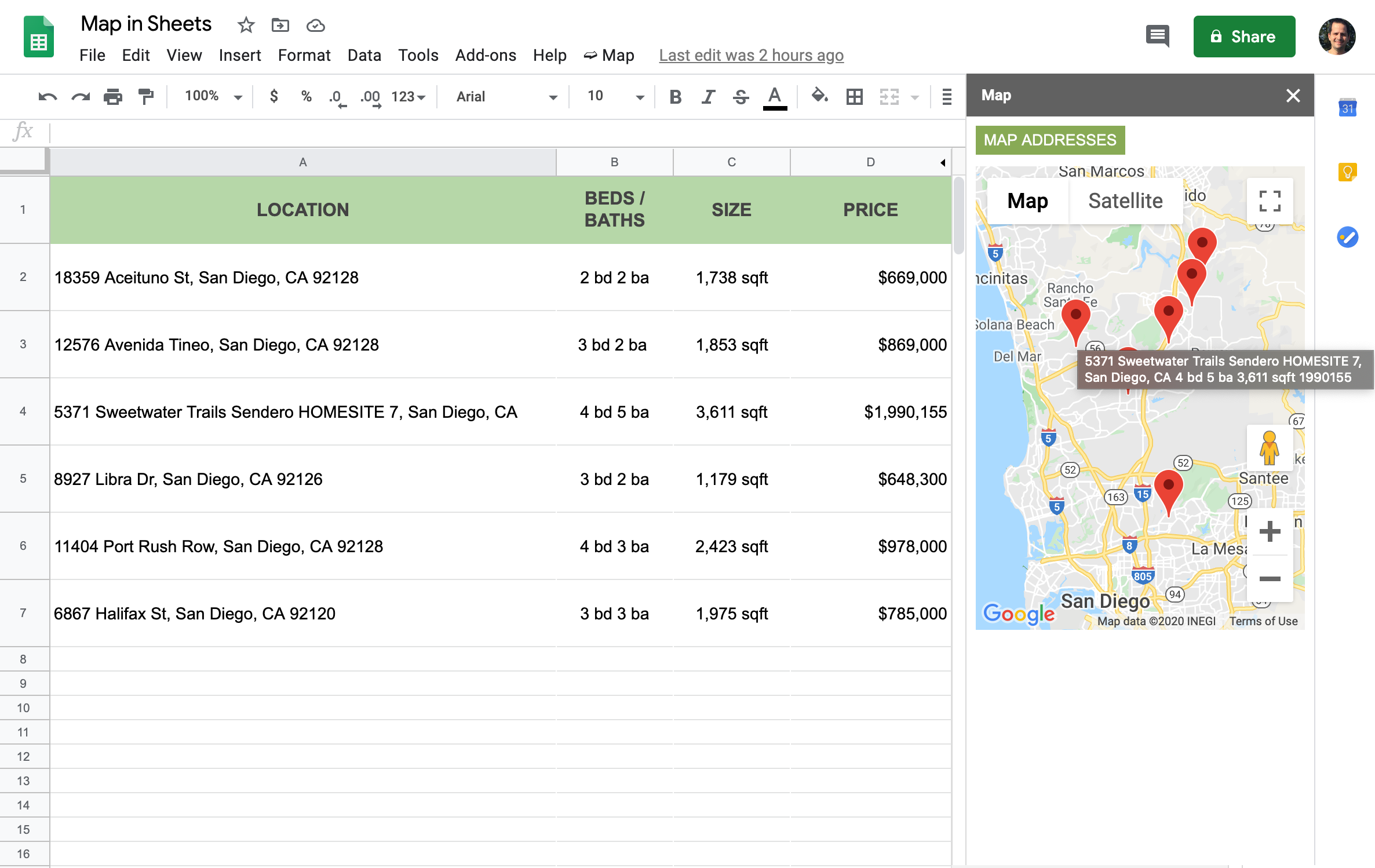
This project involves parsing addresses in a Google Sheet along with their metadata. A Google Apps Script is launched via a custom menu. It creates a sidebar with a Google Map, converts the addresses into lat/long data points, centers the map according to the addresses, and displays the addresses as markers on the map. Address metadata is shown when the user hovers over the marker. The map can be viewed in full-screen mode.
Easy to use
Users enter location information in a Google Sheet. They can provide metadata about each location in any number of columns they want.
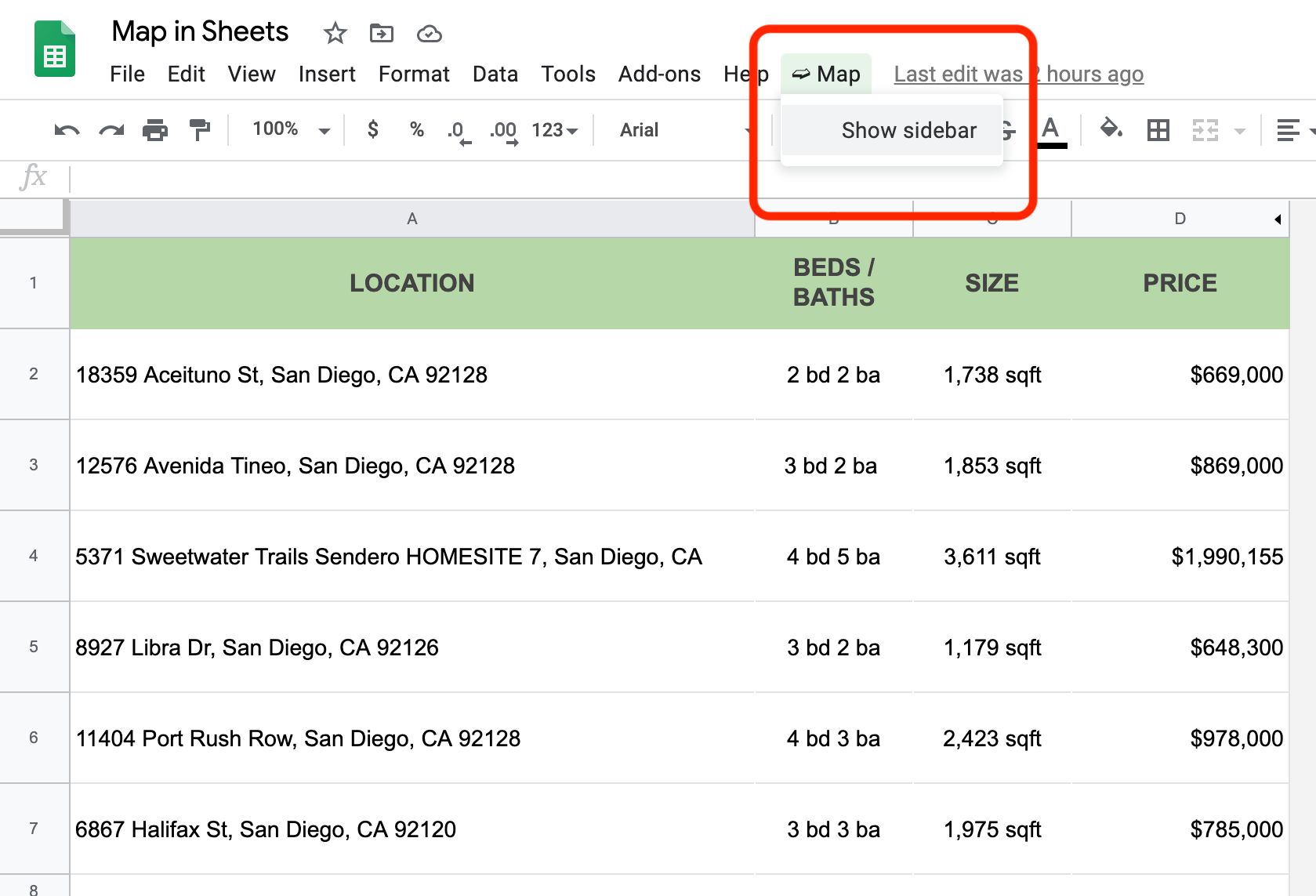
Users launch the sidebar via a custom menu.


Interactive map
The Google Apps Script uses Google Maps JavaScript API and Google Geocoding API to display a Google Map inside the sidebar. The script translates each address to a geolocation and calculates the center of the map based on the addresses. It then displays a marker for each address in the sheet. The script loads each marker with the address metadata from the sheet, which is shown when the user hovers over the marker.
Users can interact with the map to zoom in/out, etc.
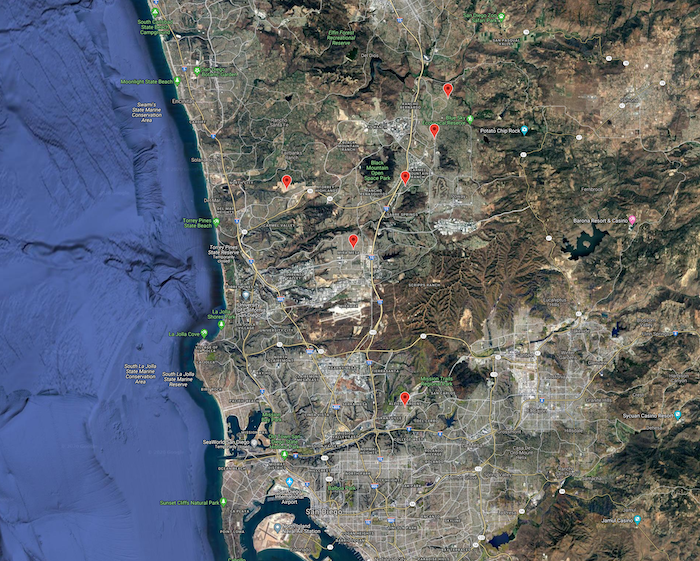
Full view
Users can switch to view the map in full screen. They can interact with the map by switching views, zoom level, etc.